이미지 프로세스를 처리 해주는데, 카메라를 작업해주는데 UV처리를 통해, 원하는 Rect를 표시해줄 수 있다.
void RenderingTargetDemo::Init()
{
rtt = new RenderTexture();
Vector3 size = Vector3(100, 100, 1);
Vector3 trPos = Vector3(WinMaxWidth - (WinMaxWidth / 4), WinMaxHeight - (WinMaxHeight / 4), 0);
Vector3 trSiz = Vector3(WinMaxWidth / 2, WinMaxHeight / 2, 0);
float rot = 0;
r1 = new Rect(Vector3(200, 200, 0), size, rot);
r2 = new Rect(Vector3(500, 400, 0), size, rot);
r3 = new Rect(Vector3(700, 100, 0), size, rot);
tr1 = new TextureRect(Vector3(100, 100, 0), Vector3(500, 500, 1), .0f, TexturePath + L"asdf.jpg");
tr2 = new TextureRect(trPos, trSiz, rot);
//tr2->SetShader(ShaderPath + L"VertexTexture.hlsl");
tr2->SetShader(ShaderPath + L"VertexTextureOutLine.hlsl");
}
r1과 r2, r3로써, Rect를 표시하기위해 동적으로 생성해주고, SetShader을 통하여 쉐이더 처리또한 진행해줄 수 있다.
여기서, r1과 tr1은, TextureRect에 대하여 이미지를 덮어씌워주어 tr1이 더 바깥쪽으로 나타나게 표시해준 것 이다.
미니맵 처리부분은, tr2->SetShader(ShaderPath + L"VertexTextureOutLine.hlsl"); 에서 처리해준다.
float4 PS(PixelInput input) : SV_Target
{
float4 color = _sourceTex.Sample(_samp, (float2) input.uv);
float3 greyScale = 0;
// Line
{
if(input.uv.x < .01f || input.uv.x > .99f || input.uv.y < .01f || input.uv.y > .99f)
return float4(1, 1, 1, 1);
if(input.uv.x < .51f && input.uv.x > .49f)
return float4(1, 1, 1, 1);
if(input.uv.y < .51f && input.uv.y > .49f)
return float4(1, 1, 1, 1);
}
{
if(input.uv.x < .5f && input.uv.y < .5f)
{
color = _sourceTex.Sample(_samp, float2(input.uv.x * 2.0f, input.uv.y * 2.0f));
greyScale = dot(color.rgb, float3(.299f, .587f, .114f));
color = float4(greyScale, 1);
}
else if (input.uv.x >= .5f && input.uv.y < .5f)
{
color = _sourceTex.Sample(_samp, float2((input.uv.x - .5f) * 2.f, input.uv.y * 2.f));
float r, g, b;
r = dot(color.rgb, float3(.393f, .769f, .189f));
g = dot(color.rgb, float3(.349f, .686f, .168f));
b = dot(color.rgb, float3(.272f, .534f, .131f));
greyScale = float3(r, g, b);
color = float4(greyScale, 1);
}
else if (input.uv.x < .5f && input.uv.y >= .5f)
{
color = _sourceTex.Sample(_samp, float2(input.uv.x * 2.0f, (input.uv.y - .5f) * 2.0f));
}
else if (input.uv.x >= .5f && input.uv.y >= .5f)
{
return float4(.425f, .754f, .134f, 1);
}
}
return color;
}
/*위 코드에서, 각 UV마다의 객체를 검사하여, Input된 UV를 확인하여, 해당되는 UV에 객체를 표시하여 dot를 정의해주고,
표시해줌 을 알 수 있다.


위 이미지처럼, 카메라의 화면을 복사하여, 해당되는 UV위치에 지정된 객체를 표시해준다.
필요한 부분의 uv의 객체를 Sample하여 가져온 후, 해당되는 Sample에 uv를 곱하여, 위치를 재조정해준 뒤.
지정된 r과 g와 b의 위치에 색을 다시 칠해준다고 이해하면 될 것 이다.
여기서, 화면이 움직이면 미니맵 또한 같이 움직이는것 을 볼 수 있는데,
이것을 수정하여 화면이 움직여도 미니맵이 움직이지 않게 하려면.
미니맵의 UV를 그때그때 갱신해주어야 한다.
그리고 미니맵을 표시하기위한 서브카메라를 따로 설정하여 바라보게 해야할 것 이다.
즉, 메인카메라와 미니맵용 카메라 2개를 사용해서 표시해주어야 한다.
AABB
축이 정렬된 바운딩 박스 ( Axis-Aligned Bounding Box)를 이용하여, 두 객체가 충돌하는지를 파악하는 간단한 알고리즘이다.
객체의 경계를 모두 포함하는 최소크기의 정렬된 사각형 충돌체로 구성되며. 각 축이 절대축과 평행한다.
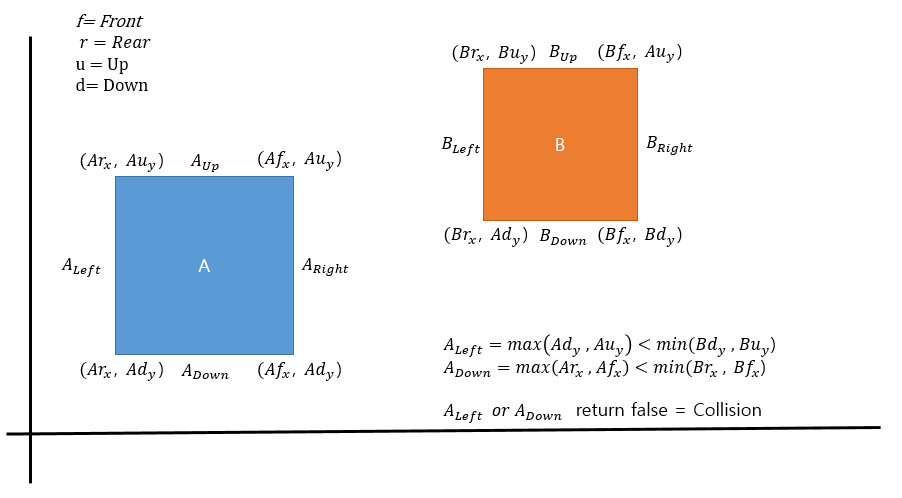
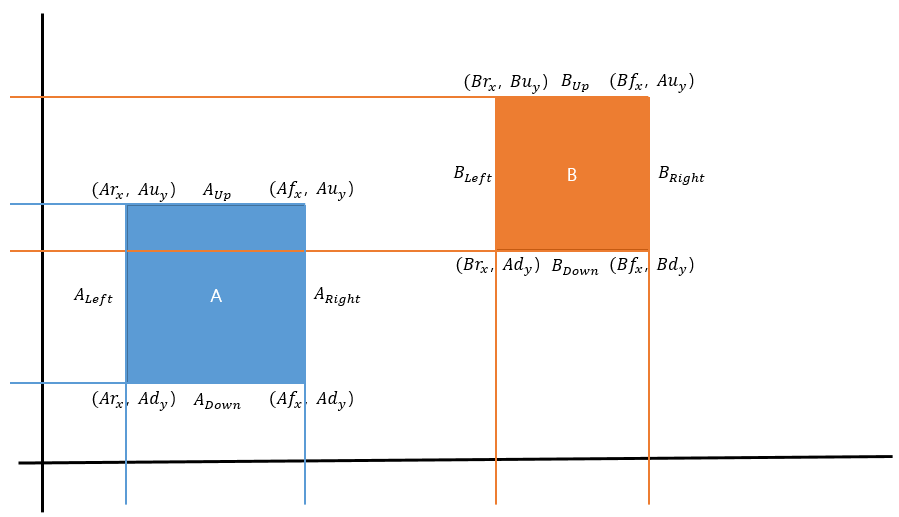
AABB의 검사방식
- 각 객체의 AABB를 생성한다.
이때 AABB는 해당 객체의 충돌 콜리전의 바운딩 박스를 구성하는 XY좌표로. 좌상단, 우상단, 좌하단, 우하단 으로 이루어져 있다. - 두 객체의 AABB가 겹치는지를 확인한다.
AABB의 겹침 여부는 각 축의 범위를 비교하여 판단한다. X축과 Y축의 범위가 겹치는지를 서로 비교하여 판단하게 된다. - 모든 축에서 겹침을 확인하면, 두 객체는 충돌한다고 간주한다. 그렇지 않았다면 두 객체는 충돌하지 않았다고 판단한다.
장점
- 간단하고 빠른 충돌검출이 가능하다.
AABB 충돌방식은 매우 간단한 수학계산을 통해 충돌을 검출하게 된다.
단점
- 회전된 객체 처리가 불가능하다.
계산식 상 축이 정렬된 객체 기준으로 작성되어 있기 때문에, 축이 회전되어있다 라고 가정한다면 회전체에 대한 접근이 불가능하다. - 사각형 에 대한 객체충돌 검사만 가능하다.
수식이 직선과 직선상의 좌표계산이기 때문에, 회전체, 다각체 에 대한 충돌검사가 불가능하다.



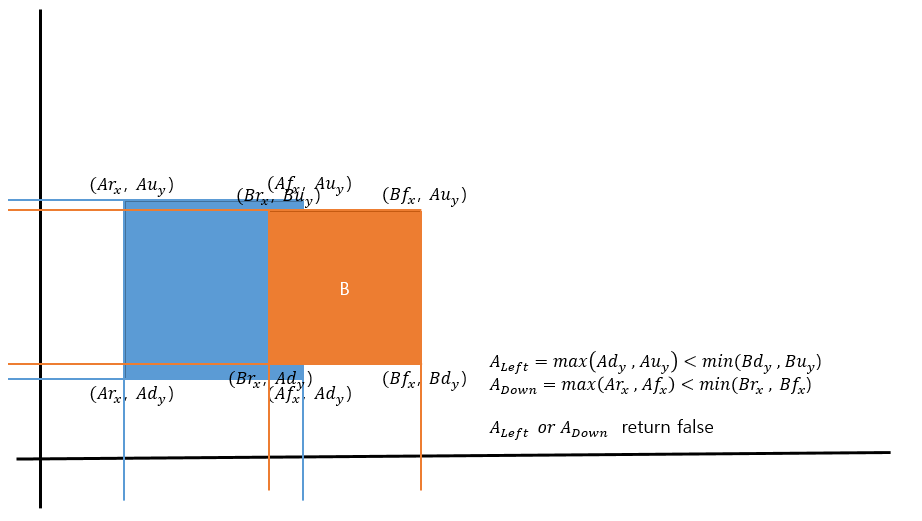
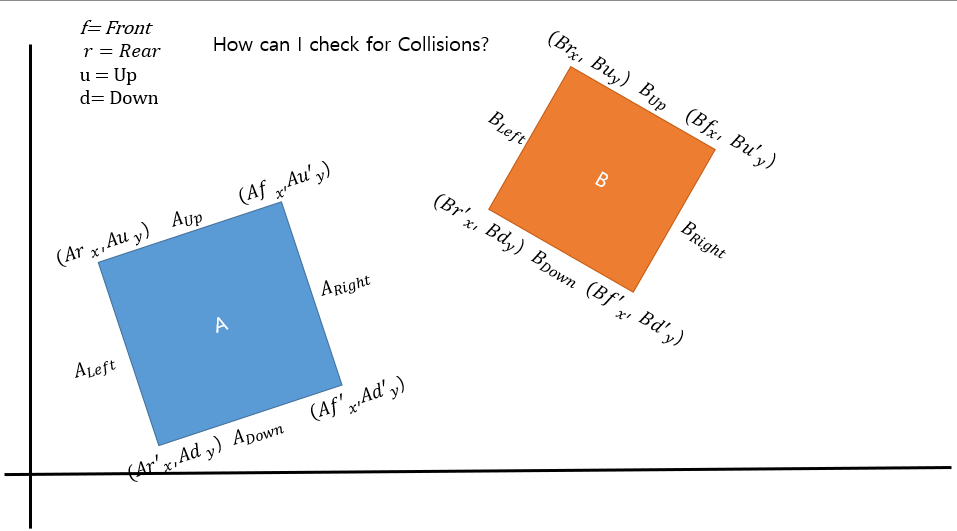
ALeft 는 Au_y 가 Bd_y 보다 큼 으로 false,
ADown 는 Af_x 가 Br_x 보다 큼 으로 false
그럼으로 false가 리턴되어 충돌됨을 알 수 있다.
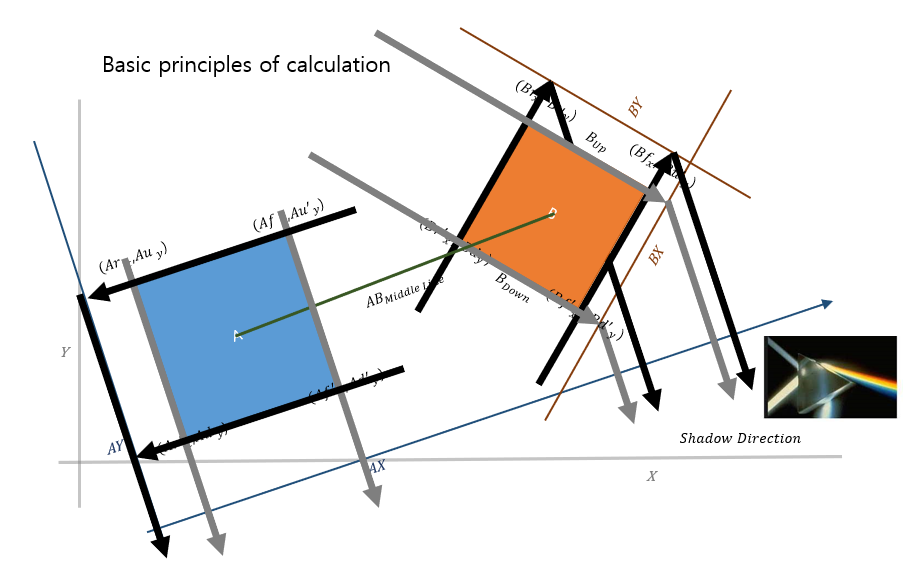
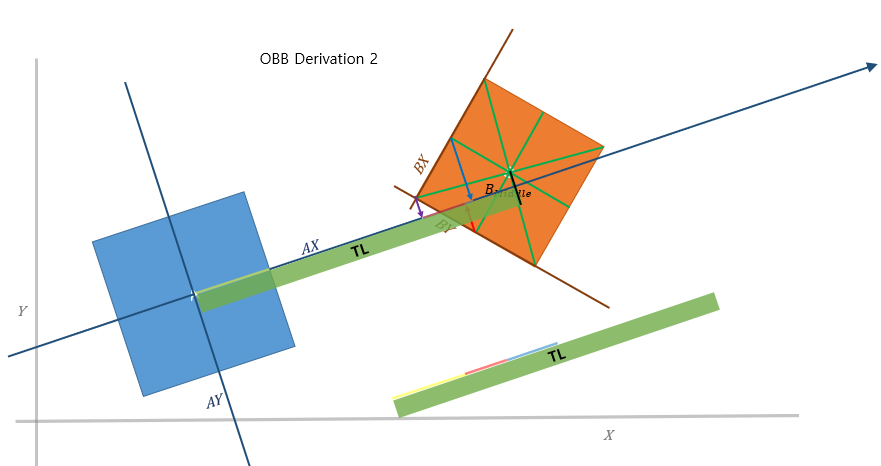
OBB

Oriented Bounding Box로, 회전이 가능한 사각형 또는 직육면체를 사용하여. 두 객체가 충돌하는지 를 검출하는 방식이다.
각 객체는 로컬 좌표게에 따라 정렬된 사각형 또는 직육면체 충돌체로 표현되며, 이를 기반으로 충돌 검출과 충돌 처리를 수행한다.
OBB의 검사방식
- 두 객체가 OBB를 생성한다.
OBB는 로컬 좌표계에 기반하여 회전, 크기, 위치 등의 정보를 포함한다.

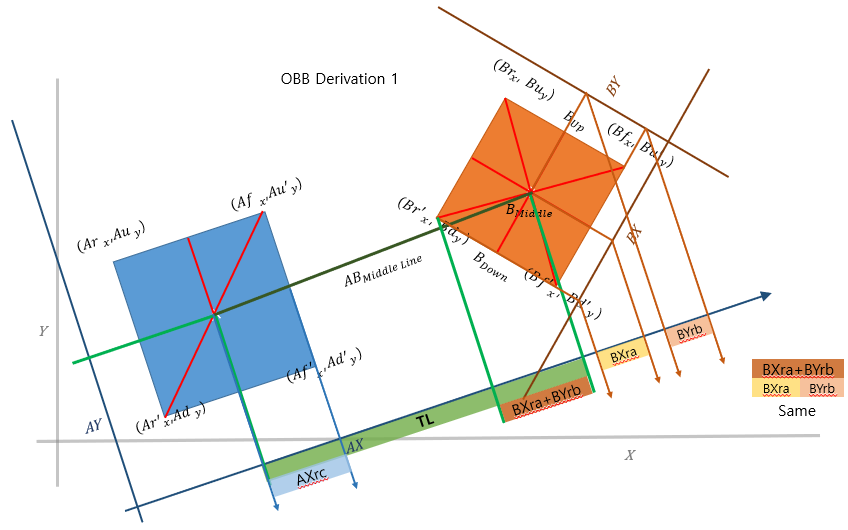
- 두 객체의 OBB가 겹치는지 확인한다. 이를 위해 Separating Axis Teorem(분리 축 정리) 을 사용하여 OBB의 로컬 축들을 기준으로 프로젝션을 수행하고, 프로젝션 범위를 비교한다.
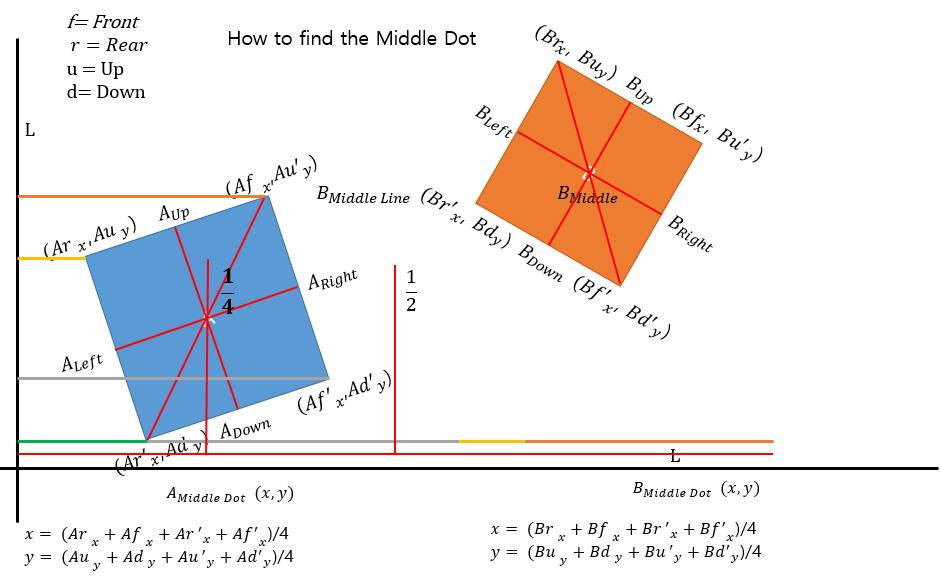
객체의 중심점을 확인

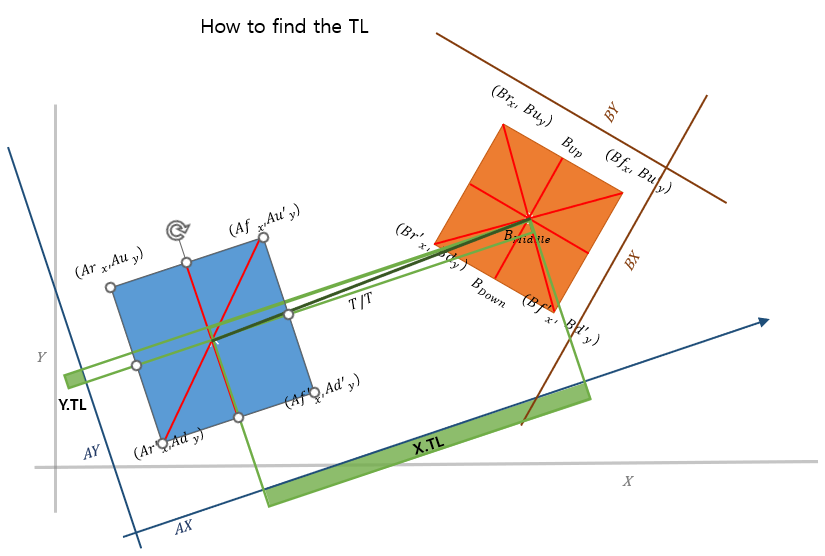
객체간의 거리를 확인.

- 모든 축에서 겹치는 것을 확인 시 두 객체가 충돌했다고 간주한다.


장점
- 회전이 가능한 객체를 검출 가능하다.
회전각을 고려하여 충돌을 검출할 수 있다. - 다양한 형태의 충돌체 검출이 가능하다.
사각형 뿐 아니라 다양한 형태의 충돌체를 표현할 수 있으며, 3D공간에서도 직육면체로 사용할 수 있어. 더 정교한 충돌 검출이 가능하다.
단점
- 계산이 복잡하다.
OBB 충돌 검출은 AABB에 비해 계산이 더 복잡하고 오버헤드가 클 수 있기 떄문에, 많은 오브젝트들이 충돌검출을 필요로 할 때 성능저하가 일어날 수 있다. - 구현이 복잡하다.
OBB 충돌 검출은 로컬 좌표계 변환, 프로젝션, 분리 축 정리 등을 사용하여 복잡한 계산을 해야하기 때문에 구현이 상대적으로 어렵다.
'서울게임아카데미 교육과정 6개월 C++ ~ DirectX2D' 카테고리의 다른 글
| 62일차. 포트폴리오 제작 1일 (0) | 2023.07.30 |
|---|---|
| 61일차. TileMap, TextureRect (0) | 2023.07.27 |
| 59일차. DirectX_11 BlurTexture (0) | 2023.07.20 |
| 58일차. VertexBuffer, Geomatrices (0) | 2023.07.19 |
| 57일차. DirectX11->Renders (0) | 2023.07.15 |















