이제 객체에 대한 공격을 받아와서 공격시에 Collision을 작동시키고, 공격이 종료되었을 때 Collision을 종료시켜보자.
애니메이션에 사용할 수 있는 노티파이 중에 노티파이 State를 사용해야 한다.
노티파이 State는 일정 구간 내에 진입하면, Begine을 한번 실행시키고 나가면 End를 실행시킨다.
그 구간 안에 있다면 Tick을 실행시키는 노티파이이다.

생성한 NotifySate를 이용해서 객체를 제어할 것 이다.
Notify에서 직접 Collision을 제어해주어도 되고, BP_Sword에서 Collison을 제어하는 이벤트를 만들어서 함수포인터 형태로 노티파이에서 호출하여 실행시켜 주어도 된다.

위와같이 생성하여 제어해주면 된다.
Name은 노티파이의 이름이고, End는 실행종료시 실행하게하는 함수, Begin은 진입시 실행하게 하는 함수이다.
Received_NotifyBegin

위와같이 정의한다.
애니메이션의 Mesh에서 Pawn을 검출하고, 해당 Pawn을 Player로 형변환 ->Sowrd의 충돌이벤트를 실행한다.
Received_NotifyEnd

Begin과 같다. 단, UnCollision을 허용하게 하는 이벤트를 실행하는 점만 다르다.
Name은 다른 노티파이와 같은 형식으로 SwordCollision으로 생성한다.
BP_Sword
BP_Sword에서 Collision을 정의하는 커스텀 이벤트를 만들어서 사용하자.

위와같이 커스텀 이벤트를 정의하여, 사용할 것 인지, 사용하지 않을 것 인지 확인하고 정의해준다.
몽타주에서 노티파이 설정하기.
이제 공격모션 사이에 노피타이 State를 정해주어야 한다. 공격모션이 있는 몽타주에 이동하자.

몽타주 에서 노티파이 스테이트를 추가할 수 있다.
이걸 추가해서 원하는 범위에 내가 어떤 시간초에 해당 노티파이의 Begin과 End, Tick을 실행시킬 지 정의해줄 수 있다.
충돌검사.
전에 충돌여부는 검사하였음 으로, 충돌했을 때 충돌한 객체에 데미지를 줄 수 있도록 데미지연산처리를 전달해보자.
블루프린트 정의는 BP_Sword에서 정의한다. 칼이 어느 물체와 충돌했을 때를 정의해야하기 때문이다.

칼 내부에서 충돌여부 검사를 진행하고, 소유한 객체가 충돌했는지를 확인해서 충돌객체가 충돌하였다면, 충돌여부를 검사하지 않게 한 뒤, 그 외에 것이 충돌하였을 때 해당 객체를 Character에 형변환 하여, 해당 케릭터에 ApplyDamage를 사용하여 데미지 이벤트를 전달한다.
거기에, 순서대로 누구에게, 얼마나, 누가, 무엇을 을 순서대로 기입해준다.
ApplyDamage에 전달된 변수들을 읽으면 충돌된 케릭터에, Power만큼의 데미지를, 소유자가, BP_Sword로 라고 읽을 수 있다.
BP_Enemy
적을 만들어보자.
적은 우리가 만들었던 BP_Player를 그대로 복사하여 사용할 것 이다.
그러나, BP_Player에 있던 블루프린트 이벤트는 전부 제거하고 enemy전용으로 다시 작성해야 한다.
모션은 따로 Two_HandSword 애니메이션을 사용하였다.

칼은, 전에 만들었던 소켓을 이용하여도 되고, 원하는 위치에 소켓을 만들어서 다시 적용해주어도 된다.

AnyDamage Event
적을 정의하였다면, 이제 공격받았을 때 작동될 에니메이션을 정의하자.

우리가 전달한 Damage이벤트에 대한 이벤트가 따로 존재한다.
전달한 엑터나 변수들을 받아올 수 있게 되어있다.
위 객체들을 활용해서 정의해보자.

위와같이, HP, Attacker를 정의하여 설정해준다.
나한테 공격한 플레이어, 나의 체력을 받아와서 설정하는 것 이다.
공격받았을 때 전달받은 Damage를 HP에 빼주고, 전달자를 Pawn으로 바꾼뒤, Character에 형변환 하여 저장해준다.
이제 HP를 String으로 출력해볼 것 이다.

데미지, 객체, 뭘로 의 데이터를 String으로 출력해보자.
위젯 블루프린트
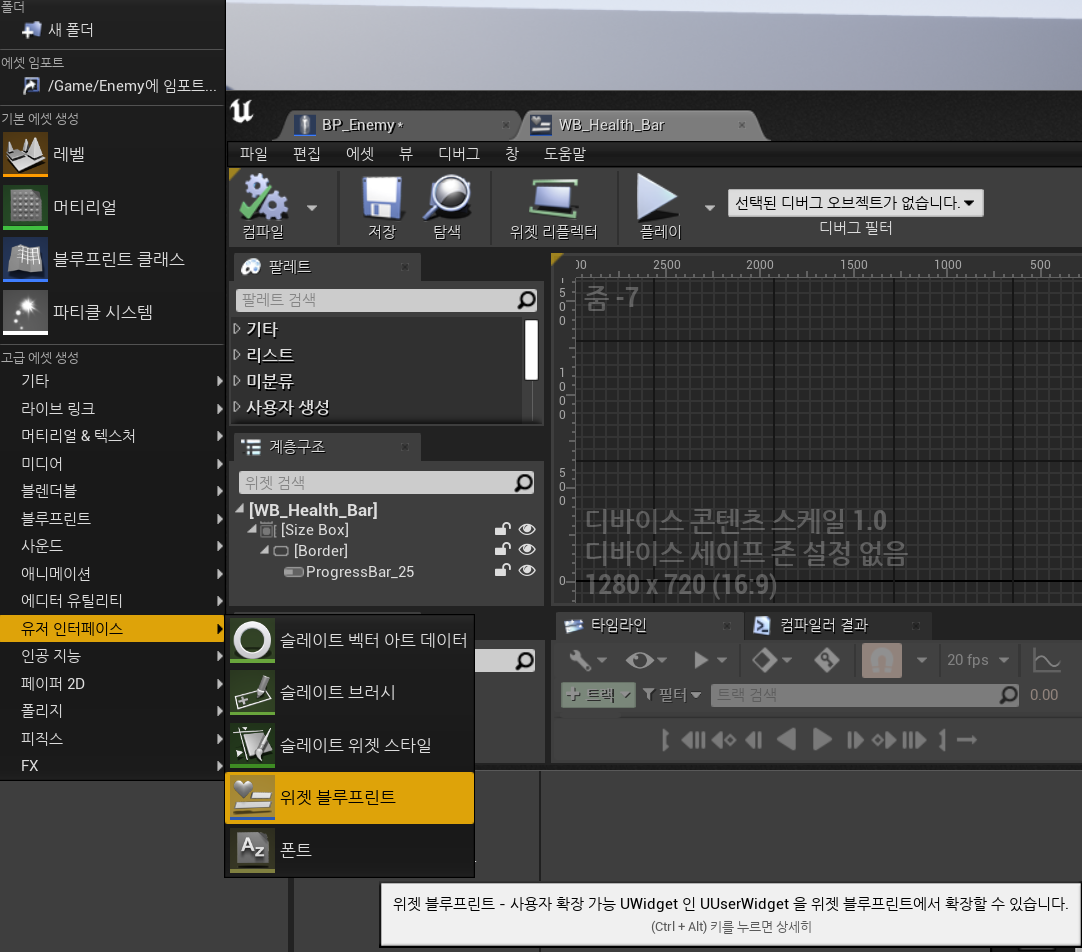
위젯을 생성해보자.

생성은 유저 인터페이스 -> 위젯 블루프린트 로 생성하면된다.
위젯을 생성하면 다음과 같은 창이 나타난다.

위젯창에서 우리는 필요한 객체들중, Box와 ProgressBar를 생성할 것 이다.
우선, 기본으로 생성되어있는 켄버스를 지우고, SizeBOx를 생성해준다.

SizeBox를 생성한 뒤, 그 밑에 Border -> ProgressBar순으로 생성해준다.
전부 생성하였을 떄, 다음과 같은 순서가 되면 정확하다.

즉, SizeBox는 UI가 생성될 전체 창을 의미하고, Border는 기본으로 항상 띄우고있는 창.
ProgressBar는 일정 값에 따라 줄어들거나 늘어나는 창을 이야기한다.
ProgresBar가 일정 값을 기준으로 줄어들었을 때, 빈공간을 Border가 채우고, 그 모든 객체는 SIze Box안에서 이루어진다. 라고 이해하면 된다.
SIzeBox 설정하기

기본값을 설정해보자. 우선, 자손 레이아웃 전부에 적용할 Width와 Height에 대한 값을 기본으로 정의해준다.
정사각형으로,200 200으로 해놓아보자.
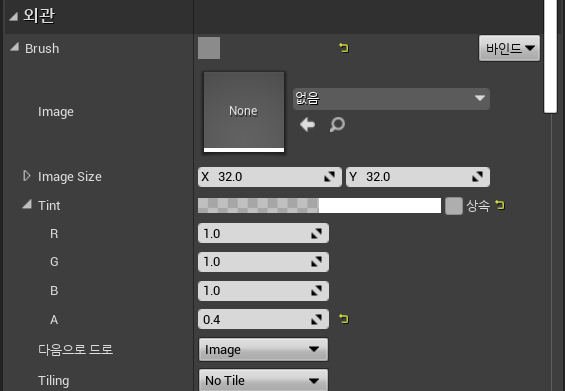
Border설정하기
Border는, Padding값을 설정해줄 수 있다.
HPBar를 정의할 때. 주변에 약간 테두리를 두어서 좀더 가시성을 높여주는 효과가 있다.
외관은 적당히 다음과 같이 설정한다.

ProgressBar 설정하기.
ProgressBar는 다음과 같이 정의해보자.
색은 붉은색, A값은 1로 두고, 설정은 0.75정도로 두어 뒷배경과 HPBar가 전부 보이게 해주자.
스타일의 A값은 0으로 둔다. 그렇게되면 Border가 보이게 된다.


전부 따라했으면 다음과 같이 나타난다.

UI적용하기
적용 자체는 그리 어렵지 않다. BP_Sword를 적용했을 때 처럼, 변수로 HP_Bar를 정의하고, 해당 변수에 대입해주면 된다.

위와같이 정의해주면 된다.
Class에는 만들었던 BP가 들어가게 해주고, BPBar를 Set하여 정의해준 다음에, Add to VIewPort를 통해 ViewPort에 표시해준다고 정의해주면 된다.

이렇게 애놓으면, 플레이 시에 위와같이 나타나는데, 이것은 현재 HPBar를 Scail과 Position을 World기준으로 정의해주지 않았기 떄문이다. 이걸 정의해보자.
UI위치 이동
HPBar는 객체의 위치를 늘 참조하게 됨으로 TickEvent마다 확인해야 할 것이다.
그리고, World상의 위치를 VIewPosition으로 옮겨야 하기 때문에, 주 VIew를 설정해주어야 한다.

기본 개요는 위와 같다.
Enemy기준으로 정의하고 표시하게 된다.
Enemy객체의 Tick마다 ViewPort기준으로 Size를 바꾸어주고, Position을 바꾸어준다.
이렇게 하면, 객체와 Player간의 거리에 따라 Size가 줄어들고, Enemy의 머리위에 HPBar가 나타나게 된다.
Set Desired SIze in Viewport

size의 변환을 정의하는 블루프린트 들 이다.
우선, Player의 Camera를 참조하여, 해당 위치와 HPBar의 위치값을 DIstance로 가져오고, 해당 값을 백분율로 나누어, Size를 바꾸어준다.
Set Position in Viewport

객체의 기본 Controller위치에 대해 Widget의 위치값을 참조하여, Player0의 Screen기준의 좌표값으로 Widget의 World위치를 변환해준다.
변환한 값을 Screen에 대입하여 위치를 잡아주면 된다.
테스트
'서울게임아카데미 교육과정 6개월 국비과정' 카테고리의 다른 글
| 20240130 86일차 언리얼 피격, 사망처리, 공격콤보 (0) | 2024.01.30 |
|---|---|
| 20240129 85일차 HP_Bar위젯처리, 데미지결과연산 (0) | 2024.01.29 |
| 20240125 83일차 언리얼 몽타주, Bone애니메이션 블랜딩 (0) | 2024.01.25 |
| 4. 전문가를 위한 C++ 프로그램 디자인 4.5 코드의 재사용 4.5.6 C++ 표준 라이브러리 (0) | 2024.01.24 |
| 20240124 82일차 언리얼 Bone소켓, 몽타주 애니메이션 (0) | 2024.01.24 |
